大家好,我是李初一,本次给大家介绍一款我个人十分喜欢的二次元个人主页包括我个人进行的一些美化思路,推荐大家自己手动加入禁用右键的代码,没有右键功能会比较有高级感一点

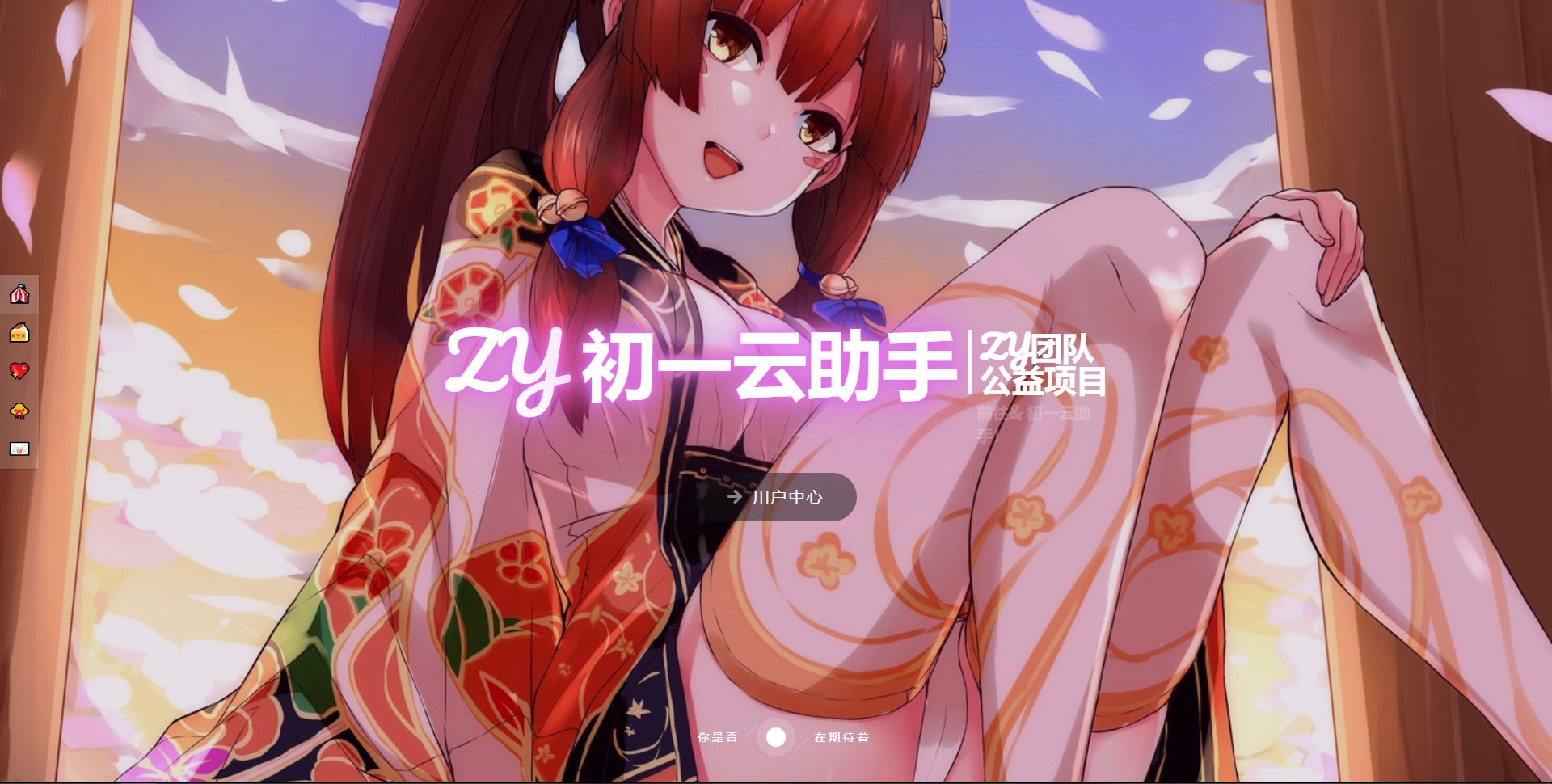
这次给大家带来的是这样一款的二次元风格个人主页 背景为幻灯片或视频
演示地址:https://dg.zyw.one/
演示地址我做了简单的对接,对接了OneTool多平台助手所以会多三个按钮以及小部分对接后的数据,本篇文章将会绕过OneTool后台对接
二次元个人主页
原本是做给扒站大哥的,但是我网站做了部分处理,扒站会缺失部分代码,大家无需在意直接下载即可
正文
下载完源码,将源码解压至桌面,这里建议大家先创建一个文件夹,解压至文件夹内

一共34个文件,900k左右的内存,双击index.html查看一下源码首次加载会比较慢一点
大家先看一下页面样式以及部分细节处
![图片[4]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd185635-1024x518.png)
页面左上角logo很丑,引导页三个字很突兀,全局性的异次元logo都很丑,生日倒计时不会动
首先移除logo,不需要移除的小伙伴可以在images文件夹内替换图片为自己的
使用NotePad++或Visual Studio Code打开index.html(两款软件都是编辑器,我个人比较喜欢notepad可能是用习惯了)
![图片[5]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd190122-1024x559.png)
这里使用Visual Studio Code给大家教学,打开文件先修改文字信息链接啥的,这一点本文不做教学了,与美化无关
移除页内所有logo(不需要的爷们儿可以跳过这里)
Ctrl+F搜索logo
![图片[6]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd190428.png)
把你所看到的带logo的代码全部注释掉或者删掉
移除以后站点的细节方面看起来就会比较舒适了
修复生日计时
![图片[7]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd191527.png)
这里永远是373天从来都不会动,初一的演示页都搭建了一个月了都没变化过
本以为是源码问题,结果换了好几个版本都不会动,也找不到作者GitHub开源的地址
所以这里教大家手动修复/修改一下
首先,倒计时我是不会啦,但是让他计时还是很简单的
我们仅需引入JS
<!--运行时长JS - 初一资源网WWW.ZYW.ONE-->
<script>
var now = new Date();
function createtime() {
//月、日、年,小时、分、秒
var grt= new Date("11/15/2022 00:00:00");//此处修改你的建站时间或者网站上线时间
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
<!-- 加判断条件避免出现60秒的情况 -->
if(snum==60){
snum=0;
}
if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = " "+dnum+" "; //天数
document.getElementById("times").innerHTML = hnum + " "; //小时
document.getElementById("times2").innerHTML = mnum + " "; //分
}
setInterval("createtime()",250);
</script>注意哦,这里是在HTML里引入JS而不是创建JS文件,如果要用文件形式大家自己修改调整一下即可
![图片[8]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd192004.png)
位于</head>之前或者</body>之前都可以,看你个人喜好
然后在插入代码到下面这三个位置替换那几个数字
![图片[9]-超好看的二次元主页[美化教程]-初一资源网](http://www.zyw.one/wp-content/uploads/d2b5ca33bd192233.png)
<span id="times">载入时...</span>
<span id="timeDate">载入天数...</span>
<span id="times2">载入分...</span>如果没有生效就是代码书写的问题则将这里全代码替换为初一的
<div class="section page-when page page-cent" id="s-when">
<section class="content">
<div class="clock clock-countdown">
<div class="site-config" data-date="7/18/2021 00:00:00" data-date-timezone="+0"></div>
<header class="header">
? Zy<strong> 初一云已完美运营 </strong> ?
</header>
<div class="elem-left">
<div class="digit hours"><span id="times">载入时...</span></div>
<div class="text">时</div>
</div>
<div class="elem-center">
<!-- Optional text at top or image logo -->
<span class="text top">WWW.ZYW.ONE</span>
<!-- Optional logo at top -->
<div class="digit days"><span id="timeDate">载入天数...</span></div>
<div class="text">日</div>
</div>
<div class=" elem-right">
<div class="digit minutes"><span id="times2">载入分...</span></div>
<div class="text">分</div>
</div>![图片[10]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd194440.png)
随后便得到了这样的效果
修改英文字体样式
先搜索style-font1
![图片[11]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd194809.png)
查看其上下有没有类似的代码,如果有则替换成下方的,没有就加上
<link href="https://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet" type="text/css">字体为谷歌字体,如不显示多刷新几次即可,国内服务器估计是挺悬的可以下载这个字体进行本地引用
谷歌字体
然后打开style-font1.css
![图片[12]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd195021.png)
将这里替换成Pacifico
保存刷新查看就得到了好看的英文字体啦
![图片[13]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd195210-1024x516.png)
首页标语发光
首先在文件夹更目录创建style.css并写入以下代码
/* 初始化 */ margin: 0;
padding: 0;
}
body{
/* 100%窗口高度 */ min-height: 100vh;
/* 弹性布局 水平+垂直居中 */ display: flex;
justify-content: center;
align-items: center;
background-color: #06252e;
}
.container{
/* 投影效果 */ -webkit-box-reflect: below 1px linear-gradient(transparent,rgba(0,0,0,0.2));
}
h2{
color: #fff;
font-size: 96px;
/* 字间距 */ letter-spacing: 15px;
/* 转大写 */ text-transform: uppercase;
text-align: center;
line-height: 76px;
outline: none;
/* 自定义属性--c,可通过var函数对其调用 */ --c:lightseagreen;
/* 调用自定义属性--c,设置文字阴影(发光效果) */ text-shadow: 0 0 10px var(--c),
0 0 20px var(--c),
0 0 40px var(--c),
0 0 80px var(--c),
0 0 160px var(--c);
/* 执行动画:动画名 时长 线性的 无限次播放 */ animation: animate 5s linear infinite;
}
/* 定义动画 */@keyframes animate {
to{
/* 色相旋转滤镜(设置度数可改变颜色) */ filter: hue-rotate(360deg);
}
}然后再HTML内加入
<link rel="stylesheet" href="style.css">保存刷新即可
![图片[14]-超好看的二次元主页[美化教程]-初一资源网](https://www.zyw.one/wp-content/uploads/d2b5ca33bd200105-1024x495.png)










































































































在这里补充一下首页标语发光的问题 我这里有人反馈加了禁用右键带提示的js后提示框里也发光并且字体异常 这里仅需将style.css内的h2自定义成自己的,然后再去需要引用发光特效的文字引入 例如自定义为Zy则在《span class=”text top”>WWW.ZYW.ONEWWW.ZYW.ONE</span》《/Zy》 为防止评论区不显示我用的《大家自行替换成英文的<就行,另一边同理
还是被系统屏蔽了,这里补充图片,大家要注意代码规范使用
祈祷着今后的你的人生,永远都有幸福的“魔法”相伴。
彩虹云-云主机-云服务器 新用户85折优惠码:Caihongyun https://idc.netzz.net
sdasdas
秒过审,感谢!